Today, the web is more competitive than ever. Your website’s performance is crucial to your business’s success. A well-optimized, fast, and reliable website ensures that users have a positive experience, improves search engine rankings, and helps convert visitors into customers. This blog post will delve into actionable steps you can take to improve your website’s performance, from technical optimizations to design considerations and beyond.
Table of Contents
- Understanding Website Performance
- Why Website Performance Matters
- Key Metrics for Measuring Website Performance
- Optimize Your Website’s Loading Speed
- Minimize HTTP Requests
- Compress and Optimize Images
- Enable Browser Caching
- Minimize JavaScript and CSS Files
- Use Content Delivery Networks (CDNs)
- Improve Mobile Responsiveness
- Enhance Server and Hosting Performance
- Choose a Reliable Hosting Provider
- Upgrade Your Server
- Implement Caching Solutions
- Optimize Database Queries
- Boost SEO for Better Performance
- Optimize for Core Web Vitals
- Use Structured Data
- Reduce Bounce Rates
- Improve Website Accessibility
- Optimize User Experience (UX)
- Simplify Navigation
- Prioritize Visual Content Loading
- Implement Lazy Loading
- Reduce Pop-Ups and Intrusive Ads
- Monitor Website Performance and Fix Issues
- Use Performance Monitoring Tools
- Analyze Web Traffic and User Behavior
- Conduct Regular Audits
- Conclusion: Continuous Optimization for Long-Term Success
1. What is Website Performance?
Website performance refers to how quickly and efficiently your website loads and operates for users. This includes aspects like page speed, visual stability, responsiveness to user inputs, and overall smoothness of browsing. Poor performance can lead to higher bounce rates, reduced conversions, and lower rankings on search engines.
Core Elements of Website Performance
- Loading Time: The time it takes for the page to fully load.
- Responsiveness: How quickly the website reacts to user interactions.
- Visual Stability: The layout of the website should not shift while loading.

2. Why Website Performance Matters
Your website’s performance directly impacts user experience (UX), SEO, and ultimately, your bottom line. Site visitors expect websites to load in less than three seconds. According to research, a 1-second delay in page load time can reduce conversions by up to 7%. Faster websites also tend to rank higher in search engine results, making it crucial for businesses aiming to improve their online visibility.
Benefits of Investing in Website Improvement
- Better User Engagement: Faster websites keep users on the page longer.
- Improved SEO Rankings: Search engines, including Google, prioritize faster websites.
- Higher Conversion Rates: A seamless experience can boost sales or lead generation.
- Lower Bounce Rates: Users are less likely to abandon your site if it loads quickly.
3. Key Metrics for Measuring Website Performance
Before diving into optimizations, it’s essential to understand the key metrics used to measure business website performance:
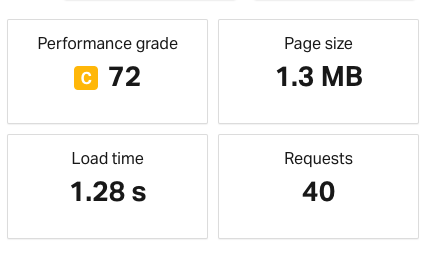
- Page Load Time: The total time it takes to fully load a webpage.
- Time to First Byte (TTFB): The time it takes for a browser to receive the first byte of information from the server.
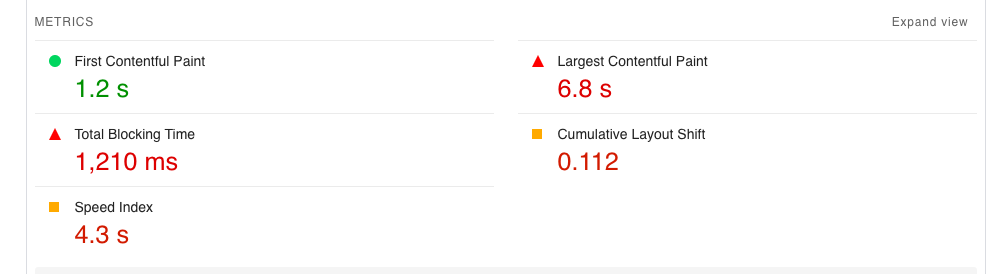
- First Contentful Paint (FCP): The time at which the first piece of content is rendered on the screen.
- Largest Contentful Paint (LCP): The time at which the largest content element becomes visible.
- Cumulative Layout Shift (CLS): A measure of visual stability during loading.
- First Input Delay (FID): How quickly the website responds to user input.

4. Optimize Your Website’s Loading Speed
Website speed is a critical factor for performance. Studies show that if your website takes more than a few seconds to load, 40% of website users will abandon it. Below are strategies to improve loading speed for web pages:
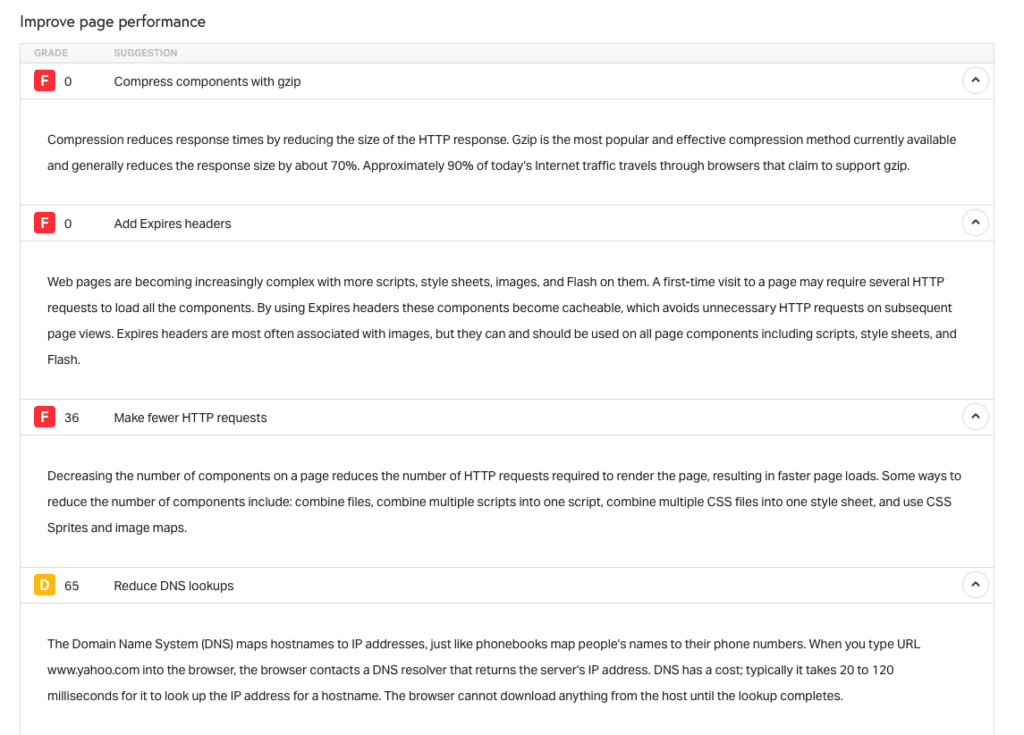
Minimize HTTP Requests
Each element on your website (e.g., images, scripts, CSS) requires an HTTP request, which adds to the load time. Reduce the number of requests by:
- Combining CSS and JavaScript files
- Using CSS instead of images where possible
- Reducing the number of elements on each page
Compress and Optimize Images
Large images are one of the biggest culprits behind slow load times. Ensure all images are compressed without sacrificing quality. Tools like TinyPNG or ImageOptim can help compress images, and formats like WebP are ideal for web use.
Enable Browser Caching
When browser caching is enabled, static resources (e.g., images, CSS, JavaScript) are stored in the user’s browser, so they don’t need to be reloaded every time a visitor returns to your site. This reduces load time significantly for repeat visitors.

Minimize JavaScript and CSS Files
Minification involves removing unnecessary characters (like white space, comments, and line breaks) from CSS, JavaScript, and HTML files to reduce their size. Tools like UglifyJS for JavaScript and CSSNano for CSS can automate this process.
Use Content Delivery Networks (CDNs)
A CDN distributes your website’s content across multiple servers worldwide. When a user accesses your website, the content is delivered from the server nearest to them, reducing latency and speeding up load times.
5. Improve Mobile Responsiveness
With over half of web traffic now coming from mobile devices, ensuring your website is fully responsive is essential. A responsive and mobile-friendly web design ensures your site adapts to different screen sizes and devices, offering an optimal user experience across smartphones, tablets, and desktops.
Tips for Mobile Optimization
- Use a mobile-first design approach
- Minimize large images and unnecessary elements for smaller screens
- Optimize touch targets for easier navigation
- Ensure font sizes are legible on all device sizes
6. Enhance Server and Hosting Performance
Even if your website is well-optimized, poor server performance can slow it down. Choose a reliable hosting provider, implement caching, and optimize your server configuration.
Choose a Reliable Hosting Provider
Your website’s hosting provider can greatly affect performance. Shared hosting might be cost-effective, but it often comes at the expense of speed. Consider upgrading to VPS (Virtual Private Server) or Dedicated Hosting for more bandwidth and better performance.
Upgrade Your Server
A slow server results in slow website performance. Consider upgrading your hardware, particularly if you’re running an e-commerce or media-heavy site. You can also look into cloud hosting solutions for scalable performance.
Implement Caching Solutions
Caching is a technique that temporarily stores copies of files so they can be served faster to users. Server-side caching (like Redis or Memcached) can reduce server load, while client-side caching helps browsers retrieve data faster for potential customers.
Optimize Database Queries
Poorly optimized database queries can slow down your website. Regularly clean up your database by removing unused or outdated data and optimize your queries to retrieve only the information needed. Consider using indexing to speed up database operations.
7. Boost SEO for Better Performance
Search engine optimization (SEO) and website performance go hand in hand. A fast, well-optimized site tends to rank higher in search results, especially with Google’s Core Web Vitals playing a crucial role in rankings.
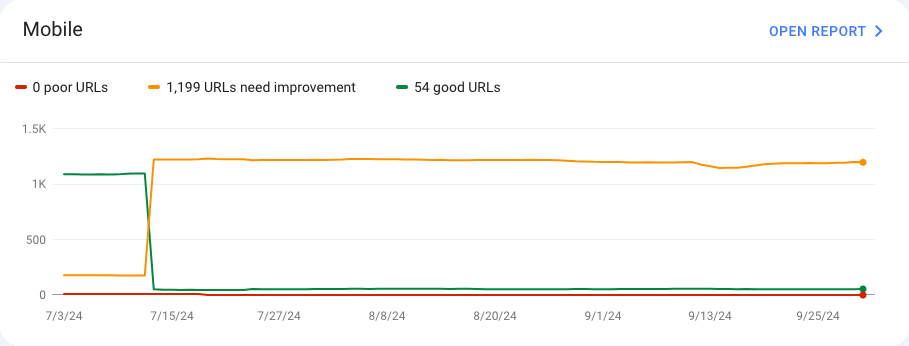
Optimize for Core Web Vitals
Google’s Core Web Vitals measure real-world user experience in three areas: loading (Largest Contentful Paint), interactivity (First Input Delay), and visual stability (Cumulative Layout Shift). Prioritize these factors when optimizing your site for website visitors.

Use Structured Data
Structured data, also known as schema markup, helps search engines understand your content. This can improve click-through rates from search results and enhance overall SEO performance.
Reduce Bounce Rates
High bounce rates negatively impact both your SEO and conversions. Improve content relevance, reduce load times, and simplify navigation to encourage users to stay longer on your site.
Improve Website Accessibility
Accessible websites perform better in SEO and provide a better user experience for everyone, including people with disabilities. Use semantic HTML, provide text alternatives for non-text content, and ensure keyboard accessibility to meet WCAG standards.
8. Optimize User Experience (UX)
User experience is an integral part of website performance. The easier and faster users can navigate and interact with your site, the better it will perform.
Simplify Navigation
A complicated navigation structure frustrates users and can lead to higher bounce rates. Ensure that your site’s navigation is intuitive, with clear categories and easy access to important content.
Prioritize Visual Content Loading
Images and videos are vital for engagement but can also slow down your website. Use techniques like lazy loading, where images and videos are only loaded when they appear in the user’s viewport.
Implement Lazy Loading
Lazy loading is a technique that defers the loading of images or videos until they are needed. This drastically improves loading speeds, especially for pages with lots of media.
Reduce Pop-Ups and Intrusive Ads
While pop-ups and ads may help generate revenue, they can also slow down your website and annoy users. Use them sparingly and ensure they don’t interfere with the user’s ability to navigate the site and service pages.
9. Monitor Website Performance and Fix Issues
Website optimization is not a one-time task. Regular monitoring and auditing are necessary to maintain top performance on your site longer.
Use Performance Monitoring Tools
Tools like Google Lighthouse, GTmetrix, and Pingdom allow you to monitor various aspects of your website’s performance, including loading speed, responsiveness, and accessibility.
Analyze Web Traffic and User Behavior
Understanding how users interact with your site can reveal areas for improvement. Tools like Google Analytics provide insights into bounce rates, session durations, and the devices your users are on, allowing you to make data-driven optimizations.

Conduct Regular Audits
Periodic audits help identify issues that may go unnoticed. Check for broken links, outdated content, and technical issues like 404 errors that can impact user experience and performance.
10. Continuous Optimization for Long-Term Success
Improving your website’s performance requires a mix of technical know-how and user experience design. By optimizing for speed, mobile responsiveness, server performance, and SEO while continuously monitoring and adjusting, you’ll create a website that not only ranks well in search engines but also keeps users engaged and converting.
Website performance is a continuous process. As user expectations evolve and new technologies emerge, it’s important to stay proactive in keeping your website in top shape. The strategies outlined in this guide provide a comprehensive approach to ensuring your website is fast, user-friendly, and optimized for Google Search.
Schedule a Free Consultation with Elevato
Ready to take your digital marketing to the next level? Partner with Elevato and unlock customized strategies designed to drive results. Our expert team delivers proven solutions in SEO, PPC, content marketing, social media, and more, all tailored to meet your unique business goals. With transparent reporting and a track record of success, we’ll help you increase traffic, boost conversions, and grow your brand. Let’s elevate your business together—contact Elevato today for a free consultation!
